かんたんステップでマスター!sectionタグの基本的な使い方
sectionタグは、項目や章、節など囲むタグです。
各項目のアウトライン(文書構造)をはっきりさせる役割を持っています。
文書の自立した一般的なセクション (区間) を表します。そのセクションを表現するより意味的に具体的な要素がない場合に使用します。少数の例外を除いて、セクションには見出しを置いてください。
参考:mdn web docs
sectionタグとは?
sectionタグは、コーディング初心者の方でも簡単に使うことができる便利な要素です。さまざまなセクションを作成して、ウェブページをパズルのように楽しく組み立ててみましょう!
sectionタグを使うときのわかりやすい目安として、sectionタグの中にはHタグが入るというのがわかりやすい基準になります。
ただ、Hタグがない場合でもsectionタグを使えることもあります。使っていくうちに判断できるようになるので安心して進めましょう。
使い分けができないうちは、Hタグが入らないときはdivタグなど、場面にあったタグを使うように心がけてみましょう。
sectionタグはアウトラインを生成する要素
sectionタグはアウトラインを形作ることができる、セクショニング要素の1つになります。
HTMLタグのセクショニング要素は以下の4つの要素になります。
- “nav”要素
- “section”要素(←今ここ)
- “article”要素
- “aside”要素
- アウトライン=文書構造を明確にする
- 文書構造=情報の中身に「見出し」「本文」など、それぞれの役割についての情報を付け加えたもの
- セクショニング要素=文章のまとまった範囲などを囲い、検索エンジンが情報の中身を理解するのを助ける役割のこと
- HTML5の要素は7つのカテゴリーにわけられ、ほとんどの要素がカテゴリーに属している
sectionタグの基本的な使い方
sectionタグは、ウェブページを部分(セクション)ごとに分けるために使います。各セクションには独自の内容やテーマがあり、見出し(heading=Hタグ)でセクションのタイトルを示すことができます。ここでは、sectionタグの基本的な使い方を詳しく説明します。
コンピューターは書かれている文字を「データ」として扱います。なので、コーダー自身がHTMLを使ってマークアップすることでコンピューターにどういう役割なのか教える必要があります。
それではsectionタグの書き方についてみていきましょう。
- マークアップ=ブラウザ上に表示されている内容をどういう意味でどういう意図を持って書かれているかを理解してもらうために、「タグ」を使ってコンピューターにわかってもらう事
sectionタグの構造
sectionタグは以下のように書きます。
<section>
<!-- ここにセクションの内容を書く -->
</section>セクションの作成
ウェブページの内容をいくつかのセクションに分けます。例えば、「自己紹介」や「趣味」といったセクションを作成することが考えられます。
各セクションは独立しており、異なる内容を持つことができます。
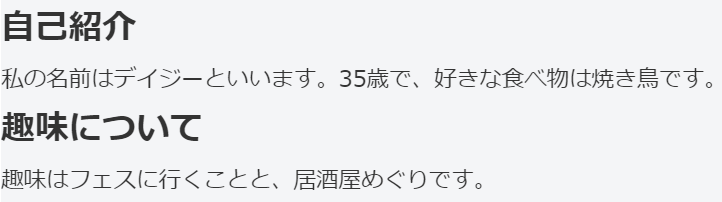
<section>
<h2>自己紹介</h2>
<p>私の名前はデイジーといいます。35歳で、好きな食べ物は焼き鳥です。</p>
</section>
<section>
<h2>趣味について</h2>
<p>趣味はフェスに行くことと、居酒屋めぐりです。</p>
</section>プレビュー⇩

見出しの追加
<h1>から<h6>の見出しタグを使って、セクションのタイトルを設定します。見出しタグはセクション内の主要な内容を示す重要な要素です。
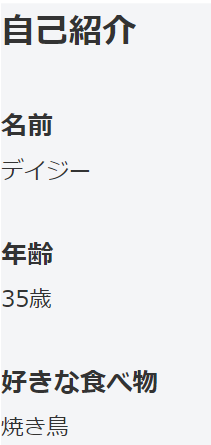
<section>
<h2>自己紹介</h2>
<h3>名前</h3>
<p>デイジー</p>
<h3>年齢</h3>
<p>35歳</p>
<h3>好きな食べ物</h3>
<p>焼き鳥</p>
</section>プレビュー⇩

これらの基本的な使い方を覚えることで、コーディング初心者の方でもsectionタグを使ってウェブページを分かりやすく構成することができます。セクションごとに見出しや内容を整理して、マークアップしてみましょう!
sectionタグのまとめ
- 項目(章や節など)を囲む
- Hタグ(見出し)がある
- ただし、Hタグ(見出し)は必須ではない
- アウトライン(文書構造)を明確に設定する役割
この記事では、コーディング初心者の方を対象に、sectionタグの基本的な使い方を紹介しました。sectionタグはウェブページをセクションに分けるための便利な要素であり、ウェブページのコンテンツを論理的に分類し、整理するのに役立ちます。
sectionタグを上手に使うことで、ウェブページの構造を分かりやすく整理し、読者にとって使いやすいページを作成できます。
これからコーディングの世界を楽しんで学んでいく中で、重要な情報を正確に読み取ってもらうよう、適切にマークアップしていきましょう。


